今回はブログをはじめた2ヶ月前の自分に教えたい、ブログ画像のアレコレについてまとめていきます。
超初心者だったわたしは、ブログの画像に関して全く知識がありませんでした。
様々な情報を調べて試行錯誤してきた中で、やっとたどりついた画像サイズ・圧縮方法・アイキャッチ作成方法や挿入画像についてまで。使えるツールや身につけた知識を大放出します。
「ブログを始めるときにまとめて知りたかった画像関係情報」を1ページに詰め込みました。
どなたかの参考になれば幸いです。
アイキャッチ画像

アイを

キャッチ!!
記事の冒頭やサムネイルのアイキャッチ画像は、読者の「目」つまり視線をとらえるために必要な要素です。
文字しかない読み物よりも、画像が入っている方が読みやすく、ビジュアル化されているためイメージが伝わりやすいのです。
またSNSでシェアする際にも、画像があると目を引いて気になりますよね。
この画像で、記事が見られる確率が変わってくるので設定しておきましょう。
アイキャッチの縦横比(アスペクト比)とサイズ
ちまたに出回っている画像は、縦横の長さがちゃんと考えられているんです。
昔からの定番の縦横比率(アスペクト比)はこんな感じです。
黄金比【約5:8, 1:1.618..】
白銀比【約5:7, 1:1.414..】
正方形【1:1】
スタンダード【3:4, 1:1.333..】
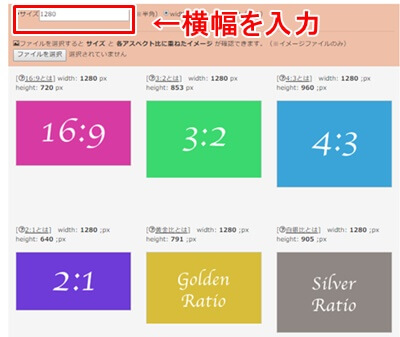
こちらのアスペクト比計算ツールで定番の比率をチェックすることができます。

赤枠に横幅サイズを入れると自動で計算されます。
ブログによって推奨サイズが違う
利用しているブログやWordPressテーマによっては、推奨サイズが決められている場合もあるので公式サイトやテーマ作成者のサイトなどで確認してみてください。
たとえば、このブログはWordPressで作成し、無料テーマのcocoonを利用しています。(2018年12月現在)
cocoonでは、デフォルトのメインカラムの横幅が800px。関連記事やブログカードに使われるサムネイル画像のデフォルト縦横比が16:9です。
変更可能ですが、私はデフォルトサイズに合わせて16:9になるように【横800px:縦450px】のアイキャッチサイズに落ち着きました。
また、有料テーマのJINでは【横760px:縦428pxの16:9】がキレイに表示されると案内しています。
なぜ、16:9が多いのかというとYouTube等でも利用されている比率のため、ネットとの親和性が高いと言われているからです。
SNSでシェアするなら1:1.91
Facebook や Twitter でシェアされた時に表示される画像は、1:1.91です。どちらも同じ比率で揃えているようです。
これを受けてnoteでも、見出し画像比率が1:1.91に変更されました。↓(これがブログカードです。外部サイトに飛びます)

1.91:1 = 横1200 px: 縦628px などですね。
調べてみると先ほどご紹介した16:9でもSNSとの相性は悪くないようです。結構すすめてる人がいます。
画像サイズを変更(リサイズ)するときにも、16:9の方が世間に浸透しているので、ツールがサイズに適応していたりと便利な気がします。
ちなみにInstagram画像の推奨サイズは正方形1,080 × 1,080px。
正方形も並ぶとかわいいです。
Facebookなどを多用しているなら、ブログのアイキャッチも縦横比 1:1.91 がいいかもしれません。
▼アイキャッチ画像サイズチェッカー

TwitterやFacebookなどでシェアされたときに、アイキャッチ(サムネイル画像)がどのように表示されるかをチェックすることができる便利なサイトです。
小まとめ
推奨サイズや好みのサイトデザイン、SNSのことなど総合的に考えてサイズを決めてください。あまりに大きい画像だとブログが重くなるので、その辺りも頭に入れておきましょう。
画像素材は無料でゲット
ブログや商用利用可のフリー画像サイトはたくさんあります。
定番・おしゃれ・かわいい…などサイトによって特色があるので探すのが楽しくて、いつまでも画像をあさっている…なんてことも。
選ぶ画像の傾向で、ブログの雰囲気も変わってきます。
画像選びはサイトデザインに関わってくる、けっこう重要な要素ですよね。
いくつかフリー画像サイトをご紹介しますので、自分の好きなサイトを見つけてください。
定番と思われる画像サイト
写真AC
会員登録者数が圧倒的な日本の定番画像サイト。

ぱくたそ

この人見たことありませんか。日本一インターネットで顔写真が使われている(自称)、ぱくたそのフリー素材モデルさんです。
Pixabay
日本語にも対応していますが、世界中で使われているサイトなので英単語で検索するとたくさんヒットします。
おしゃれ&ハイセンス画像サイト
girlydrop
かわいい。女の子らしい。女性向けのサイトにはぴったりな画像サイト。

以下、海外サイト
unsplash
海外サイトですが、よくブロガーが紹介しているセンスの良い画像サイトです。素敵。

picjumbo
ここも、おしゃれでセンス良しの画像が見つかります。

gratisography
ちょっと個性的でユニーク、シュールな画像もある海外画像サイト


イラスト画像サイト
イラストAC
写真ACのイラスト版。これも定番でしょう。

いらすとや
ぜったい見たことのある絵柄。ネット上だけじゃなく、日常生活でも目にするくらい定番のイラストサイト。
フラットアイコンデザイン
あわい色合いでかわいい。最近よく見るトレンドイラストです。
Town illust
こちらも上のデザインに似ているテイスト。街と建物に特化しています。
ヒューマンピクトグラム2.0
ピクトグラムって使い勝手がいいですよね。
JPEG(JPG)とPNGの違い
好みのフリー画像サイトは見つかったでしょうか。
いいな!と思った画像をダウンロードするときに、JPEG(JPG)で保存するかPNGで保存するか保存形式を選べる場合があります。
いったい何が違うのか。ざっくりとした説明しかできませんがイラストなどはPNG、複雑な画像(写真など)はJPEGが向いていると言われています。
場合にもよりますがPNGの方が画質が良く、JPEGの方が圧縮するときに圧縮率が高いとか。
私は、保存形式を選べるならファイルサイズを軽くしたいのでJPEGで保存しています。
小まとめ
画像サイトをたくさん紹介しましたが、まだまだフリー素材のサイトはあります。満足しなかった人は探せばもっとありますが、これだけ知っていれば十分に事足りますよ。
JPEG(JPG)・PNGも選べないのなら保存可能な形式でダウンロードすればOK!そんなに気にする必要はありません。
画像を加工編集する
最近のブログでは、アイキャッチに文字入れ加工がしてありパッと目を引きますよね。
IllustratorやPhotoshopのような画像編集ソフトがなくても無料でサクッときれいなアイキャッチが作れます。
Phot Scape(フォトスケープ)
フリー画像をダウンロードすると、大きすぎることが多いですよね。
このフリーソフトは、初心者にもわかりやすい画像編集ソフトです。
リサイズや指定サイズでの切り取り(トリミング)などなど他にも多機能なので、スクリーンショットをとるときや説明画像をつくるときに多用しています。
使い方の解説↓

フォトスケープは画像編集後の保存時に、Exif情報を削除してくれるのが気に入っています。※保存するときに「Exif情報を保持する」のチェックを外してください。
とにかくPhot Scape(フォトスケープ)は、感覚的で使いやすいです。
このツールに関しては使い方をググったことがありません。初見でもなんとなく使いこなせました。おそらく同様の画像編集ツールとしてGIMPも有名です。
Phot Scape(フォトスケープ)でも、十分アイキャッチ画像を作れます。作っていたのですが日本語フォントが少なくて、アイキャッチ画像作成は次に紹介するCanvaにくら替えしました。
Canva(キャンバ)
サイト上で画像の編集ができます。
もう、こればかり使っています。
これも感覚的に使いやすく、中心線やバランスのよいポイントをビビビッと教えてくれるので、センスがなくとも整った画像ができあがります。
使い方はこちら↓
ibisPaint X(アイビスペイントX)
こちらは無料のお絵かきアプリです。
▽ ibisPaint X[iOS:無料版]

▽ ibisPaint X[Android:無料版]
お絵かき好きには有名なアプリ。高機能で、なんでもできます。ラインスタンプを作ることも、アイキャッチやロゴも作ることができます。使いこなすには勉強が必要かもしれません。
なんといっても、透過PNG(背景が透明な形式)で保存・ダウンロードができるので、ロゴ・キャラクターを作りたい人におすすめのアプリです。
先に紹介したcanvaやPhot Scape(フォトスケープ)は、透過PNGで保存できないのです。(canvaは有料会員なら可能)

この吹き出しの絵は、イラストACのフリー画像をアイビスペイントで加工したものですよ。

使えるフォントも色々あります!
画像サイズを一括変更する
わたしは主に画像編集のときに合わせてサイズ調整をしていますが、画像を一気に何枚もリサイズできる便利なツールもあります。
Easy Picture Resizer
画像サイズを一括でリサイズする時短ツールEasy Picture Resizer(イージーピクチャーリサイザー)。

一括リサイズのツールは、たいてい画像の縦横の比率を保持してリサイズする仕様になっています。
Easy Picture Resizerも同様です。サイズ指定(横幅だけを選ぶ)と一括リサイズしてくれます。
フリーソフトなので、ダウンロードさえすれば無料で使えます。
画像の横幅だけ統一できたらいいから一気にリサイズしたい、という方にオススメです。
画像を圧縮して軽くしよう

画像をアップする前に、その画像がどのくらいの容量なのか見てみてください。
美しい写真の画像だと、けっこう重たいと思います。数百KBとかあるんじゃないですか。圧縮した方がいいですよ。上の猫ちゃん写真は15KBまで圧縮されました。
重たい画像をサイトに使っていると、積み重なってどんどん激重サイトになってしまいます。
Googleは、サイトの評価にページ速度も重要だと見ていますから、Google様に嫌われないように対策しましょう。
画像圧縮プラグイン
ワードプレスの利用者は画像をアップロードしたら、勝手に圧縮してくれるプラグインを入れているかと思います。
EWWW Image Optimizer
どこで調べてもオススメされている画像圧縮プラグインですね。いまだに読み方がわかりませんが、とても有名です。
TinyPNG
こちらの方が圧縮率が高いと聞いて、私はこのtinypng利用しています。かなりギュギュギュっと圧縮してくれております。
アップロード前に画像を圧縮する
画像をアップロードする前にも、簡単に圧縮をしてくれるサイトやツールがあります。
TinyPNG
先ほど紹介したプラグインと同じところですが、これはプラグインではなくサイトです。このサイトにアクセスして、画像をドラックアンドドロップで圧縮できます。

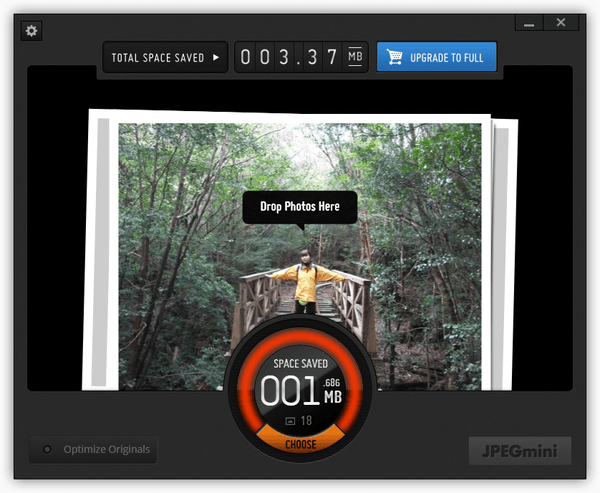
JPEGmini
こちらはパソコンにダウンロードして使う無料ツールです。圧縮できるのはJPEG形式のみ。パソコン上で画像をドラックアンドドロップするだけ一瞬で圧縮してくれます。私はこちらを利用しています。

私はアップする前と後(プラグイン)で二重に圧縮しているので、字の小さい説明画像は画質が落ちて字が読みにくくなります。圧縮のし過ぎも考えものですね。
字の小さい画像は、アップ前の圧縮が不要だと感じている今日この頃です。
まとめ
- 画像の縦横比とサイズ
- フリーの画像サイトまとめ
- おすすめ画像編集用ツール
- 使える画像圧縮用ツール
今回はこんな感じで画像のイロハをご紹介してきました。
今回、紹介したツールがあればサイトロゴもアイキャッチ画像も説明画像も独自キャラクターもなんだって作れてしまうと思います。
すべて無料なのに使い勝手も良くて、本当に便利な世の中ですよ。
この記事は、2ヶ月前の私が目にしていたら楽だっただろうなと思えるような記事を目指して書きました。
同じようなブログ初心者へ届けっ!!
最後までお読みいただき、ありがとうございました。















