当ブログでは、解説画像をよく使います。
矢印や説明文を入れて、使い方などを説明する画像のことです。
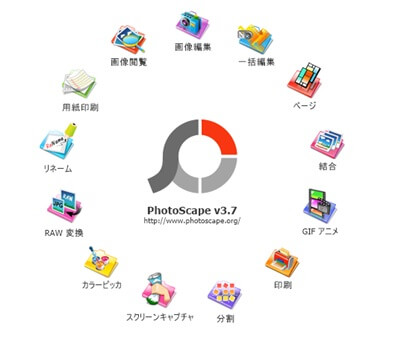
私はPhotoshopやillustratorなどの有料ツールをもっていないので、PhotoScape(フォトスケープ)で画像を加工して解説用画像を作成しています。
この「フォトスケープ」がとっても使いやすい!

無料のソフトなのに!
使いたい機能がまとまっている上に、初めて使う人でもパッと見たらわかる作りになっているので初心者にもやさしい画像編集加工ソフトだと思います。
今回はそんな「フォトスケープ」の便利機能と解説画像の作り方をお伝えします。
フォトスケープは解説ブログの画像加工にぴったり
わかりやすいブログやサイトだと、画像に矢印をつけて「ここをクリック」と文字が入れてある加工された画像をよく目にします。
なにかを説明するときに画像が添えてあるとわかりやすいですよね。
そんな解説画像を「フォトスケープ」で簡単に作成することができます。

では、実際に作り方を説明していきます。
フォトスケープで解説画像を作成する
私がよく利用する機能は「スクリーンキャプチャ」と「画像編集」です。

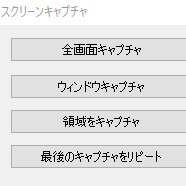
スクリーンキャプチャ機能

スクリーンキャプチャ機能では、パソコンの「全画面」「ウインドウ」「領域(指定した範囲)」とスクリーンキャプチャする範囲を選ぶことができます。
パソコンのスクリーンショットボタンでもできますが、「領域 (指定した範囲)」だけを切り取るように保存したいときは「フォトスケープ」が便利です。
また、スクリーンキャプチャした瞬間に画像編集画面へ移動するので、とても楽。
自分の画像フォルダへ画像を探しにいかずに、すぐ画像加工に取りかかることができるのです。
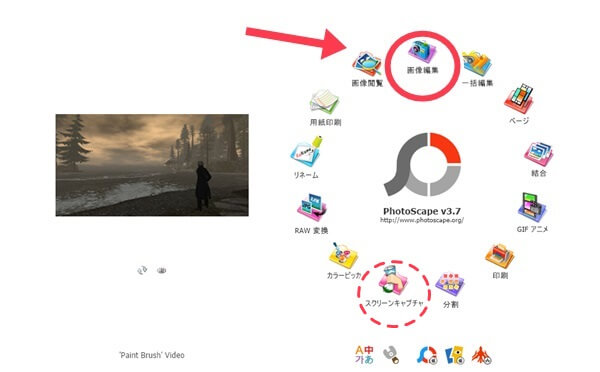
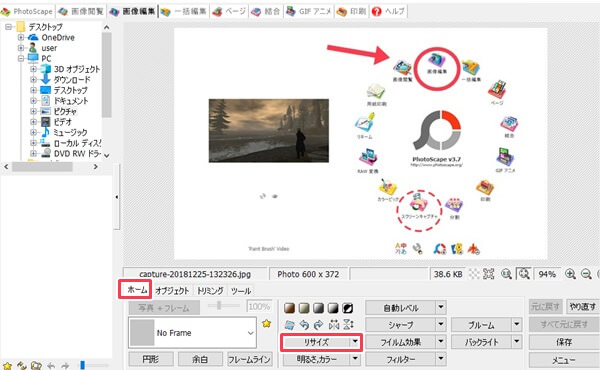
「スクリーンキャプチャ」は下の点線丸部分から。

文字入れなどの加工編集は、矢印部分の「画像編集」で行います。
画像編集機能
「画像編集」の画面は右側が画像編集のスクリーンになっています。
左側にPCのフォルダが並んでいるので、ピクチャなどから自分の写真などを取り込んで加工できます。

スクリーン下に編集ボタンが並んでいます。
赤枠の「ホーム」タブから見ていきましょう。
「ホーム」タブ
たとえば、「ホーム」でよく利用する機能は、リサイズ。
画像の横幅を縦横比はそのままで縮小することができます。
大きすぎる画像はリサイズで適切なサイズにしましょう。
また、フレームも色々な種類があります。
フォトフレーム風・クリップやテープでとめてる風・木枠・お花・ハート形など画像を装飾することができます。
また「フィルム効果」「フィルター」では画像をセピア色にしたり、アンティーク加工をほどこしたり、おしゃれな雰囲気にすることも可能です。
こんな感じで「ホーム」「オブジェクト」「トリミング」「ツール」タブを押していくと、だいたい必要な機能がそろっています。

つづいて「オブジェクト」タブで色々書きこみましょう。
「オブジェクト」タブ
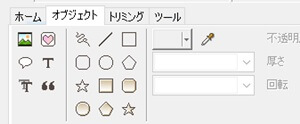
「オブジェクト」では文字入れや矢印を入れることができます。
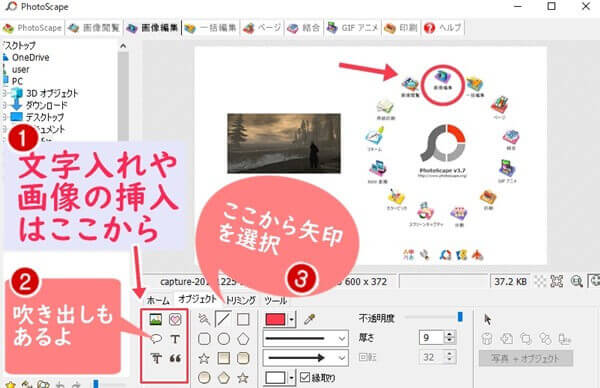
ごちゃごちゃした画像になってしまいました…

- 赤枠内の「T」から文字入れ、「風景のアイコン」から画像を挿入
- 「吹き出しアイコン」から様々な吹き出しを選べます。「ハートアイコン」でこの画像にも入っている数字マーク①②③…を呼び出せます
- 矢印は「直線」を選び、線の種類を矢印にしましょう。ここで線を太くすると大きな矢印が出ます
- 「直線」のまわりのボタンでお絵描きしたり、四角で囲ったり、丸で囲ったり、図形を出すことができます
ほぼ、この「オブジェクト」タブの機能でやりたいことが完了するので、ここが使いこなせたらとっても便利です!
もちろん文字色や文字の縁取り、吹き出しの色、フォントも選べます(日本語フォントは少なめ)
「トリミング」タブ
「トリミング」タブでは、画像を四角や丸くトリミング(切り取り)ができます。
「ツール」タブ

「ツール」タブでは、モザイクが使えます。
隠したいものも多々出てきますからね。ブログを運営する上で、必須の便利機能です。
保存する
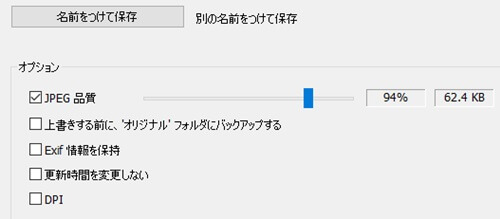
保存はJPEG形式やPNG形式などから選ぶことができます。
※透過PNG保存はできません。
またJPEG形式だと画質を落として保存することができます。

JPEG品質バーで調節して保存することで、画像の容量を軽くすることができます。
品質を落としすぎると「ぼやっ」とした画像になってしまうので、やりすぎ注意です。
私はよく「ぼやっ」となってしまいます。
またExif情報保持のチェックを外すと、Exif情報を消してくれます。
まとめ
画像加工・編集のフリーソフトは、他にも色々ありますが「フォトスケープ」が圧倒的にわかりやすかったです。
画像系フリーソフトの中では、初心者に一番やさしい使いごこちではないでしょうか。
インストールしてから一度も使い方をググったことがないくらい感覚で使い方がわかります。
私はブログの解説画像を作成するばかりで、紹介した機能しか使っていませんが他にも色々と機能があります。
Gifアニメもできるみたいなので、ちょっとチャレンジしてみたらこのようなものができあがりました…


う、動いたっ!

なんということでしょう!
なにかと便利で使い勝手が良いので、おすすめの画像加工用ツールです。
ちなみにアイキャッチ画像はCanvaを利用しています。かわいいフォントがたくさんある!

こちらの記事でも画像関係ツールを紹介しています

最後までお読みいただき、ありがとうございました。














