いい感じのブログに貼ってあるような、それっぽいアイキャッチ画像を作りたい!
illustratorもPhotoshopも持っていないけど作りたい!
そんな時に出会ったのがCanva(キャンバ)でした。
Canvaを使うと、わたしのようにセンスなしでも今っぽいアイキャッチ画像が数分で作れるようになります。

そんな便利なものがあるの!?
そんなわけで、今回はアイキャッチ画像の作り方・Canva(キャンバ)の利用方法について解説していきます。
Canva(キャンバ)は画像編集サイト
Canvaは、オーストラリア生まれのクラウド上で使える画像編集ツールです。
利用登録をすれば、無料で簡単に画像編集ができます。しかも商用利用も可能です。
有料会員になると使える機能が増えますが、今のところ無料で充分に使えるのでかなりオススメです。
私は、もうこれなしではアイキャッチを作ることができません。
最初に作ったのは、ブログをはじめて12記事ほど投稿していた時期でした。
あまりに使い勝手が良くて、1記事目からアイキャッチ画像を一気に作り直した思い出。
サイト上で作業をするので、パソコンが重いからソフトを入れたくない人も利用しやすいですね。
しかも操作感も抜群です!

Canva…!これは、すごそうなサイトだ!!
Canvaでアイキャッチ画像を作成する

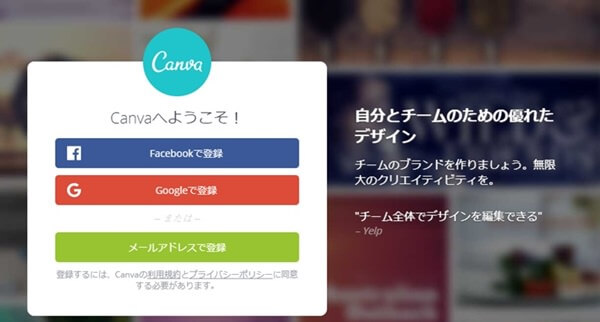
利用する前に、登録が必要です。
サイトへ行くと分かりますが、FacebookのカバーやTwitter用・YouTubeのサムネイル用など、そのまま使えるおしゃれなデザインテンプレートがたくさんあります。
アイキャッチ画像だけでなく、ポストカードや宣伝用広告など使い方は無限大です。
おしゃれなテンプレートを使うのもいいですが、今回はオリジナルのアイキャッチ画像を作成していきましょう。
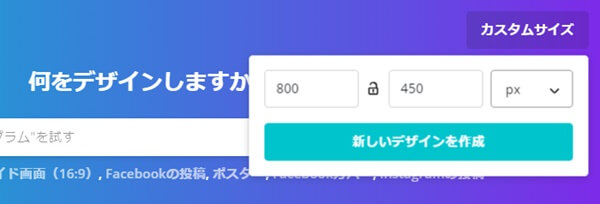
画像サイズを指定する
画像のサイズを自分で決めた数値にすることができます。

サイトの右上、カスタムサイズをクリックしてサイズを入力しましょう。
私はアイキャッチ画像を「800px×450px」と決めていますので、800・450と数字を入力します。緑の「新しいデザインを作成」ボタンをクリック。

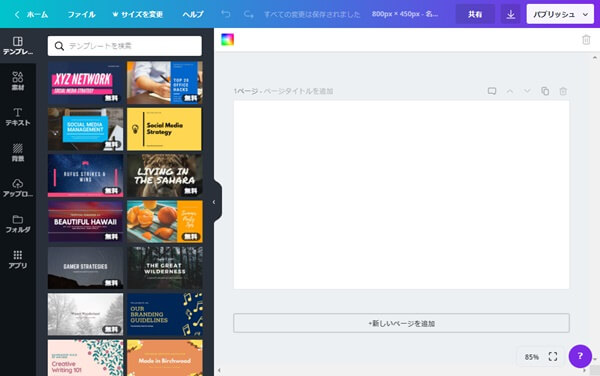
画面の右側に指定したサイズのキャンバスが表示されます。
(Canva(キャンバ)はキャンバスが由来だと思っているので、こう呼んでみる)
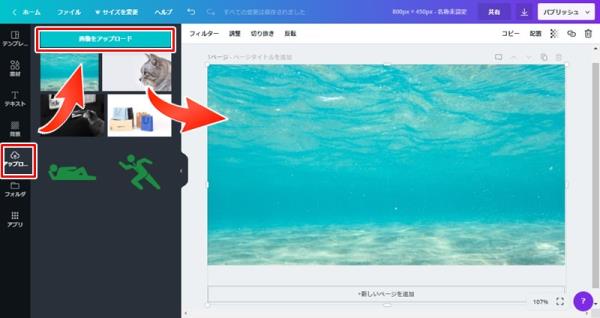
画像をアップロードする
Canvaに画像をアップロードしましょう。

左端のアップロードボタンをクリック
↓
「画像をアップロード」をクリック
Canvaっぽい青い写真をアップロードしました。ここから自分の撮った写真でも、お気に入りの画像でもサイト上にアップロードすることができます。
自分がアップロードした画像をクリックすると、キャンバスに移動します。
写真の角を引っ張ってサイズを調整したり、配置を好みの場所に動かしましょう。
Canvaの無料画像も利用できる
アップロードが面倒くさいなら左端にある「素材」ボタンをクリックして、Canvaの画像を使うこともできますよ。
欲しい素材を検索窓から検索することもできます。
素材には無料素材と有料素材があるので、表示を見て使いましょう。「無料」や「$1.00」と表示されています。

素材の下部に表示されていますよ
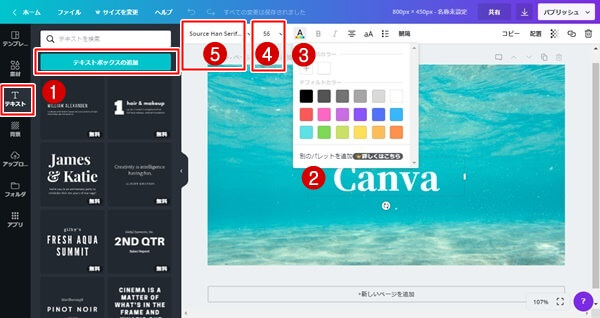
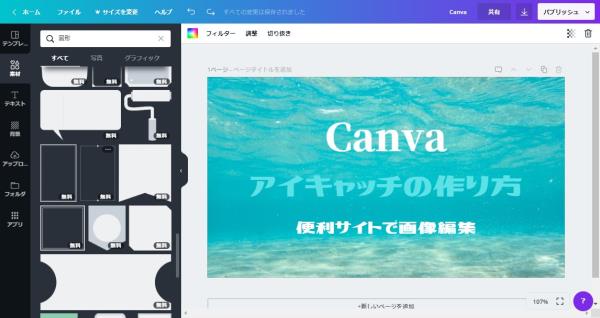
画像に文字を入れる

- 文字入れは左端の「テキスト」をクリックして、テキストボックスを追加しましょう。
- アイキャッチに表示したい文字を入力します。「Canva」と入力しました。
- 文字色の変更ができます。好きな色を選びましょう。
- 文字サイズを指定します
- フォントもここから選べます。色々ありますよ。

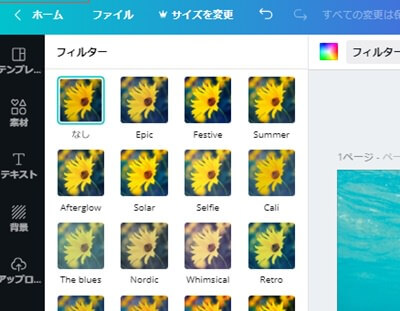
このフィルター機能で画像を白黒にしたり、夏っぽくしたり、ニュアンスを1クリックで変更することができます。
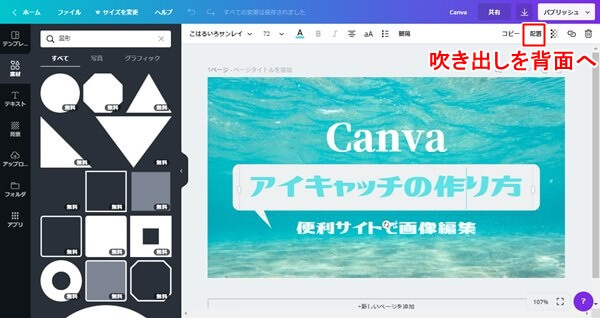
図形を追加する

文字を入れてみました。青い海の写真に水色の文字は見にくいですね。

写真と重なって、文字が見えにくい場合は左の「素材」クリック。検索窓に「図形」と入力してください。
枠なしの四角や〇などを選び、写真の上に追加します。今回は吹き出し型にしてみました。
「配置」ボタンをクリックして、図形を文字の背面に移動しましょう。

これで文字が読みやすくなりました。
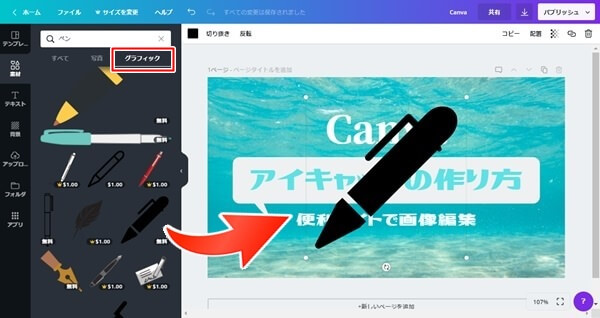
画像の上に素材を重ねる
ちょっとワンポイント、イラストを重ねてみましょうか。
左の「素材」から、「ペン」を検索。赤枠の「グラフィック」を押します

「グラフィック」にはCanvaに備えてあるイラストが置いてあります。
無料素材のシンプルなペンシルエットを選びました。クリックするとキャンバスに移動します。大きすぎる。
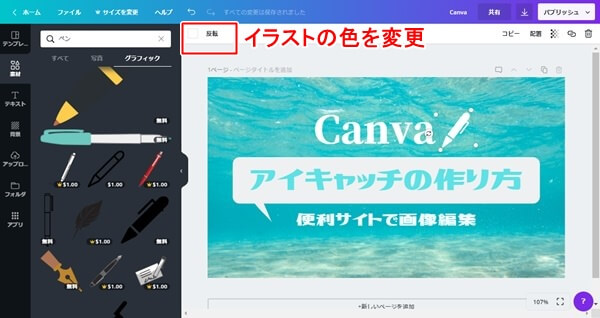
追加したら、大きさや色を変えて調節しましょう。

イラストも好みの色に変更できます。反転もできますよ。今回は白でまとめました。
これで、この記事のアイキャッチ画像が出来上がり!

簡単なのに、それなりに出来てる!
作成画像をダウンロードする
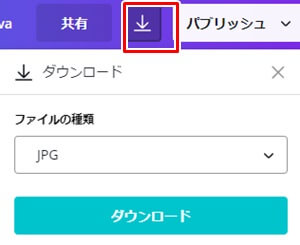
作成した画像をダウンロードしましょう。右上にダウンロードボタンがあります。

ファイルの形式を選ぶことができます。
また、サイト上にも自分が作成した画像を保存してくれます。

左上の「ファイル」からサイト上に保存。自動保存もしてくれているようです。
また、右の赤枠Uターンしてる矢印は、作業をひとつ戻してくれる便利なボタンですよ!
簡単にデザインを変更できる
作ったデザインがちょっと違うかも…と思ったら、簡単にデザインを変更できます。
たとえば、先ほどのアイキャッチ画像の背景写真と図形を変更してみました。
図形は「吹き出し」から、ただの「四角」に変更。
背面の図形を黒など濃い色にして、白字にすると読みやすいですね。


雰囲気がガラッと変わったね。
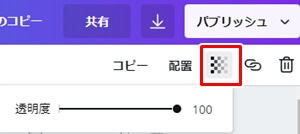
図形を半透明にするにはキャンバス右上にあるボタンをクリックしてください。「配置」ボタンの右側にあるグラデーションマークです。

デザインの参考に
わたしはデザインのことがさっぱりわからないので、ウェブデザインのトレンドはこちらの記事を参考にしました。

知識がないのでサイトを書きかえたりはできないけれど、アイキャッチ画像にトレンドを足すことはできそうです。
フラットデザインや太くて読みやすい字、「ブロークングリッドレイアウト」という写真や文字をずらして重ねるデザインなどが最近のウェブ業界のトレンドとのこと。
とりあえず、素人でも取り入れやすい太字を意識してアイキャッチにとりいれてます。
「ブロークングリッドレイアウト」(文字ずらし)は、この記事のアイキャッチで挑戦してみました。出来ているのだろうか、今見ると枠の色がビビッドすぎる…。↓

フラットデザイン風にもチャレンジしてます。↓

完全に自己満足ですが、考えるだけでも楽しい。
こういうことをしているから、アイキャッチ画像の統一感が皆無なんです。
Canvaの気に入っているところ
今のところ無料素材しか使っていませんが、無料なのが申し訳ないくらい便利で使い勝手がいいです。
使ってみると分かりますが、配置を考えながら文字ボックスなどを動かすと「カクカクッ、ビビビッ」とバランスの良いポイントを教えてくれます。
この機能がすごく気に入っています。
別の画像編集ツールを使っていた時は、中心もおおよそこのあたりだろうと目星をつけて作成していました。その目星が大きくてズレてしまうので、バランスが悪かったのです。
(そのツールを使いこなせていなかった可能性もありますが、) Canvaは何も考えなくても「カクカクッ、ビビビッ」とバランスをとってくれて、ズレが気になりません。
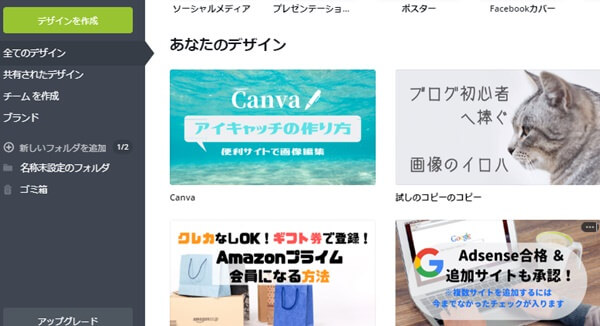
また、前に作った画像を保存して一覧表示してくれるところも便利。↓

前と似た雰囲気のアイキャッチ画像にしたいと思ったら、過去作品の右上「・・・」をクリックしてコピーを作成できます。
効率的にアイキャッチ作成ができて重宝してます。
Canvaは操作感がとってもわかりやすいので、もう手放せません。
慣れると一瞬でアイキャッチ作成が出来るようになります。
良ければ参考にしてください。
ブログの画像に使えるツールや情報をまとめた記事もあります。↓(初心者用)
ここまで読んでいただき、ありがとうございました。















